1. 모듈
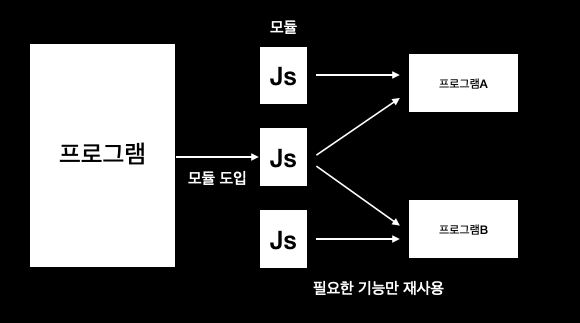
모듈은 특정한 기능을 하는 함수나 변수들의 집합이다. 모듈로 코드를 작성하게 되면 여러 프로그램에서 해당 코드들을 재사용 할수 있다.

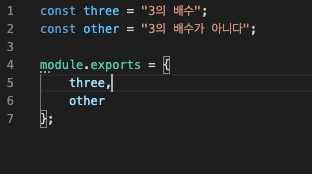
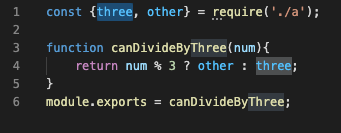
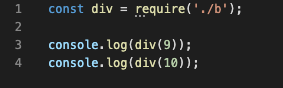
2. 모듈 예시



결과

2. 다른 방법
위 예시에서 module.exports를 사용했지만 사실 다른 방법으로도 모듈화를 할 수 있다.
1. ES2015 모듈
JS 자체 모듈 시스템 문법이다. require 대신 import를 쓰고 module.exports대신 export default를 사용하면 된다. 이때 확장자를 .mjs로 해야 사용할 수 있다.
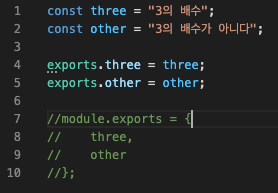
2. exports
module.exports대신 단순히 exports만 사용해도 module.exports와 동일한 효과를 일으킨다. 이는 module.exports와 exports가 서로를 참조하기 때문이다. module.exports와 exports모두 처음에는 빈 객체를 가리키고 있다가 할당이 되면 빈 객채가 채워 진다. 일반적으로 export할것이 하나이면 module.exports, 두개 이상이면 exports를 사용한다.

exports, module.exports의 참조가 끊기는 경우
1. module.exports에 함수를 넣으면 참조가 끊긴다
2. exports를 사용해 할당을 한 위 module.exports로 새로운 객체를 할당하면 연결이 끊긴다
3. 하나의 파일에서 exports, module.exports를 동시에 사용하면 참조가 끊긴다.