템플릿 엔진은 HTML이 정적이라는 단점을 개선시킨것이다. 템플릿엔진을 사용하면 동적으로 페이지를 작성가능해서 반복문, 조건문, 변수등을 사용할 수 있다. 보통 server-side rendering을 할때 사용된다.
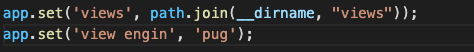
template engine을 사용할 경우 다음과같은 코드를 작성해야한다.

첫번째 줄은 템플릿엔진 파일이 위치한 곳을 지정한다. 두번째 줄은 어느 템플릿엔진을 사용할지를 정하는 것이고 이 코드의 경우 pug template engine을 사용한다.
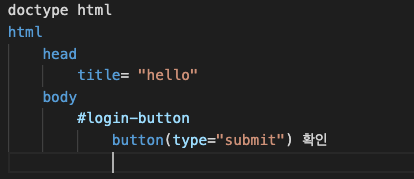
다음 코드는 html에서 title을 hello로 하고 id가 login-button인 div안에 type이 submit인 버튼을 만드는 것과 동일한 코드이다.

위 코드에서 볼 수 있듯이 div의 경우 태그명을 생략할 수 있다.


클라이언트에서 템플릿 파일을 렌더링하는 거는 res.render()를 사용하면 된다.
res.render(파일명), 파일에 변수가 있으면 res.render(파일명, {변수명: 변수 값});
변수는 다음과같이 사용가능하다

변수는 res.render()에서 적용시키는 방법을 제외하고도 res.locals.value_name = value;형식을 통해 할당할 수 있다. 이 경우 이런식으로 변수 할당을 진행한 미들외어와 그 아래 미들웨어에서 같은 값이 설정된다
반복문

조건문

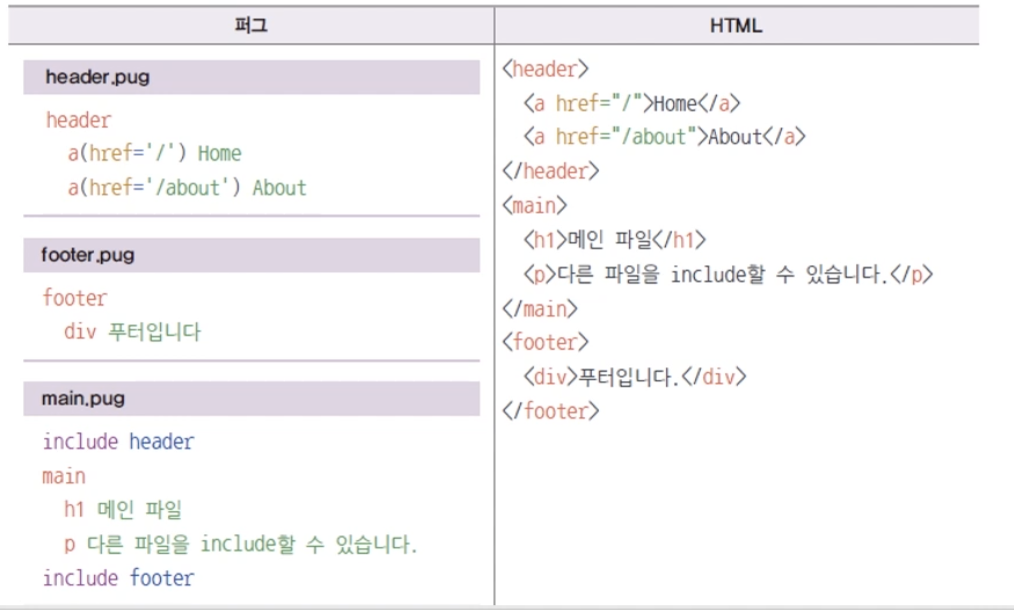
퍼그는 다른 퍼그파일을 include시킬 수 있다.